Membuat Search Component Menggunakan React JS
Halo semua, kali ini saya bakal ngelanjutin materi kemarin. Buat kalian yang masih belum melihat artikel sebelumnya silahkan dilihat terlebih dahulu karena dasar pembuatan Search Component ini akan berkaitan dengan artikel sebelumnya.
Baca: Mengenal Map, Filter, dan Reduce pada JavascriptSebelum kita melanjutkan ke pembahasan maka teman-teman harus pahami dulu dasar dari react js seperti props, state, use efect, lifting dan lain sebagainya. Kalau sudah paham dengan dasarnya langsung saja yah!
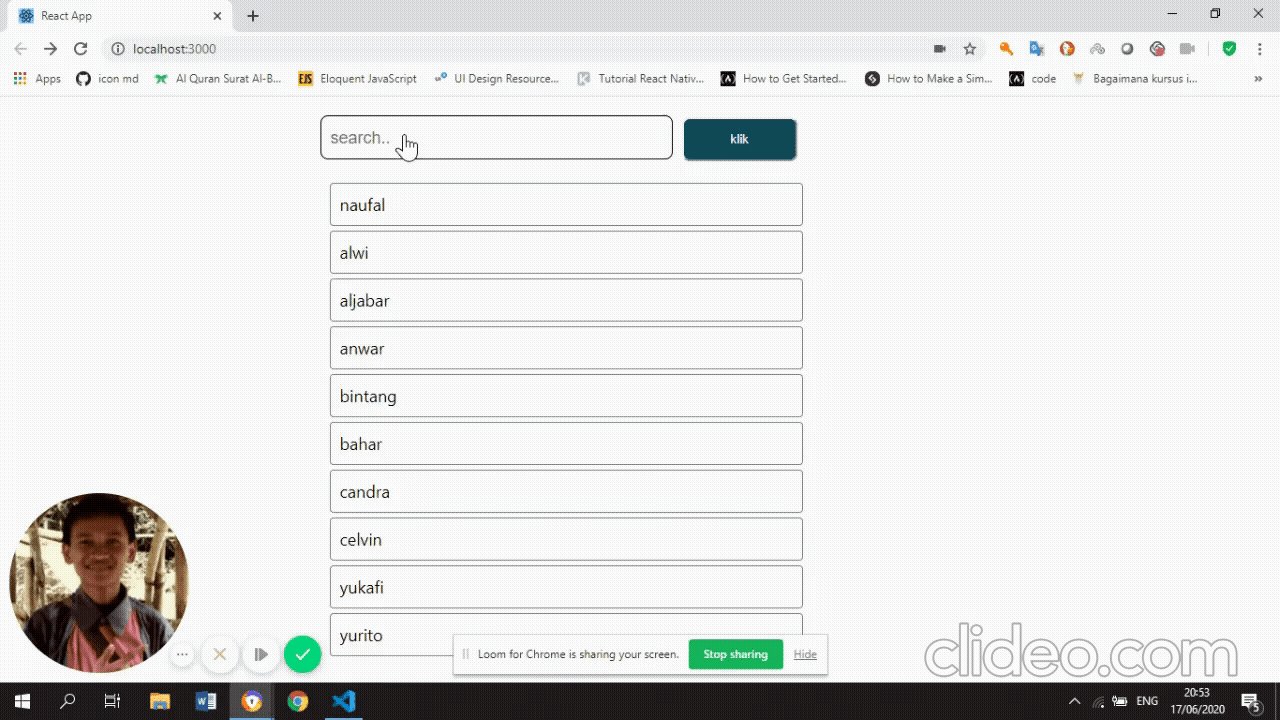
Search component yang nanti bakal kita buat yakni seperti search pada google. Jika diketikan sesuatu maka akan muncul tombol clear dan suggestionnya, hampir mirip lah dengan google.
Langkah pertama pastikan sudah menginstal react js. Jika belum silahkan instal yah untuk langkah-langkah penginstalannya ikuti dokumentasi dari web resmi react js.
Selanjutnya buat folder component. folder inilah tempat penyimpanan component-component misalkan component search, component tabs dan lain sebagainya. namun untuk kali ini kita buat component search saja. kemudian silahkan buat file Search.js (pastikan setiap file yang kita buat selalu diawali dengan huruf besar).
Jika semua sudah di lalui langsung saja ke kodingannya yah hehe hapy coding guys!!!
File App.js
import React from 'react';
import logo from './logo.svg';
import './App.css';
import { Search } from './komponen/Search'
import { Info } from './komponen/Info'
function App() {
return(
<div>
{/* <Info /> */}
<Search
items = {['naufal', 'alwi', 'aljabar', 'anwar', 'bintang', 'bahar', 'candra', 'celvin', 'yukafi', 'yurito']}
label= 'input'
placeholder = 'search..'
style={{
fontSize: '18px'
}}
/>
</div>
)
}
export default App;
import logo from './logo.svg';
import './App.css';
import { Search } from './komponen/Search'
import { Info } from './komponen/Info'
function App() {
return(
<div>
{/* <Info /> */}
<Search
items = {['naufal', 'alwi', 'aljabar', 'anwar', 'bintang', 'bahar', 'candra', 'celvin', 'yukafi', 'yurito']}
label= 'input'
placeholder = 'search..'
style={{
fontSize: '18px'
}}
/>
</div>
)
}
export default App;
Penjelasan: Agar component search dapat kita jalankan maka kita harus mengexport file Search js nya lebih jelasnya seperti di kodingannya. file items adalah untuk menampung suggestion yang di tuangkan di dalam array.
File Search,js
import React from 'react'
export function Search(props) {
//props item : selurh items yang lengkap (tanpa di filter)
//state suggestion : items yang sudah di filter menggunakan state query
// state query
const [query, setQuery] = React.useState('') //buat nge set query
const [suggestion, setSuggestion] = React.useState([]) // buat nge set suggestion
React.useEffect(
function () {//ini buat nge set suggestionnya nanti yang di bakal di lifting state up ke app.js
const filteredItem = props.items.filter(function (item) { //di sini baut men filter siitemnya
return item.includes(query)
})
setSuggestion(filteredItem)
}, [query, props.items] //nah yang di dalam simbol array ini namanya dependensi yang mana isi dari dependensi ini adalah state yang di butuhkan di dalam function ini.
)
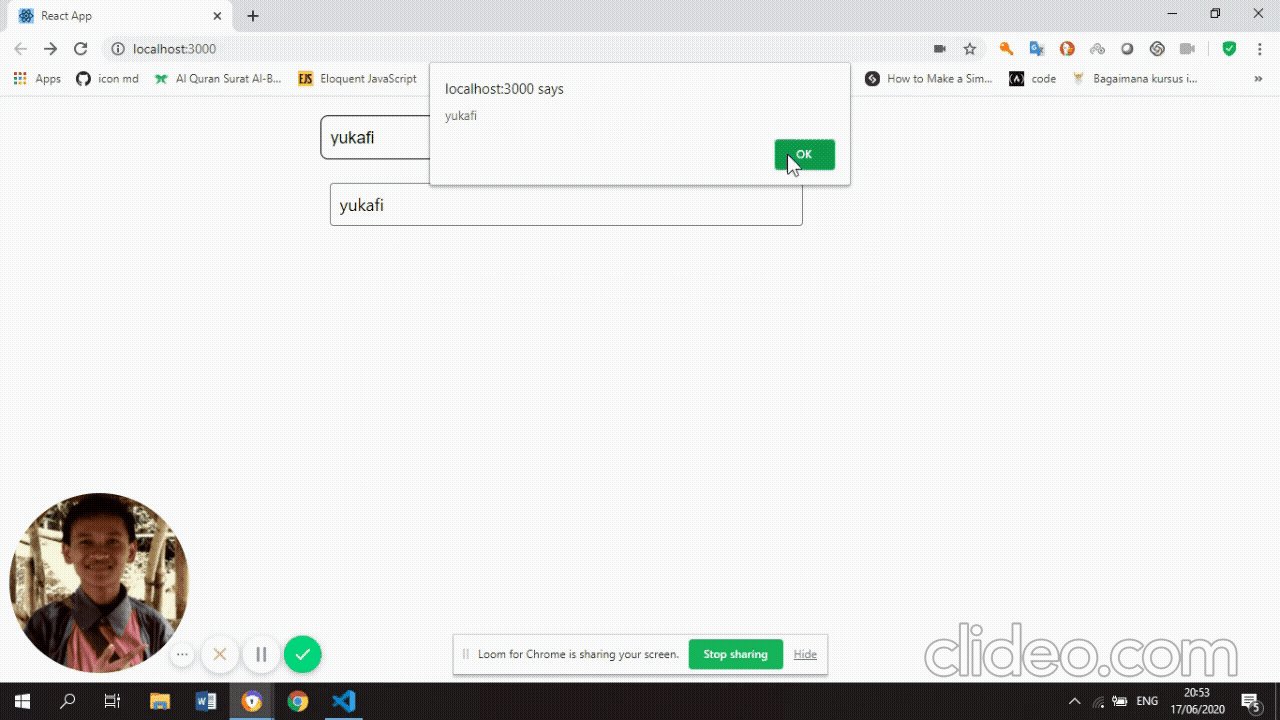
function handleButtonClick() { //fungsi ini idenya saat di klik buttonnya maka akan menampilkan alert yang berisi sesuai inputan user
alert(query)
}
function handleInputChange(event) { //fungsi ini untuk menghandle setiap inputan user, untuk lebih memahami silahkan cek di console google maka akan terlihat jelas.
setQuery(event.target.value)
console.log(event.target.value)
}
function handleClear() { // fungsi ini ketika tombol clear nya di klik maka akan membersihkan semua yang ada di inputannya
setQuery('')
}
return (
<div>
<div
style={{
display: 'Inline-block',
border: '1px solid black',
borderRadius: '8px',
fontSize: '18px',
padding: '10px',
margin: '10px',
marginTop: '20px',
marginLeft: '25%',
maxWidth: '50%'
}}
>
<label
style={{
border: 'none',
outline: 'none',
pointer: '18px',
fontSize: '18px'
}}
>
<input
style={{
border: 'none',
outline: 'none',
borderRadius: '10px',
fontSize: '18px',
pointer: '18px'
}}
value={query} //agar inputan bisa
onChange={handleInputChange} //memanggil fungsi handle change
type="text"
size='35'
placeholder={props.placeholder}
/>
{query.length > 0 && <button
style={{
border: 'none',
outline: 'none',
backgroundColor: 'white',
fontSize: '18px'
}}
onClick={handleClear} //memanggil fungsi handleclear
>
×
</button>}
</label>
</div>
<button
onClick={handleButtonClick} //ketika di klik maka menuju ke funsi handle button click
style={{
borderRadius: '8px',
padding: '14px 50px',
backgroundColor: '#134f5c',
color: 'white',
outline: 'none'
}}
>klik</button>
<div>
<ul style={{
// border: '1px solid black',
listStyle: 'none',
fontSize: '18px',
padding: '10px',
margin: '0px',
marginTop: '0px',
marginLeft: '25%',
maxWidth: '37%'
}}>{suggestion.map(function (items) { // untuk menampilkan suggestionnya
return <li
style={{
border: '1px solid grey',
borderRadius: '4px',
marginTop: '5px',
padding: '10px',
}}
>{items}</li>
})}</ul>
</div>
</div>
)
}
export function Search(props) {
//props item : selurh items yang lengkap (tanpa di filter)
//state suggestion : items yang sudah di filter menggunakan state query
// state query
const [query, setQuery] = React.useState('') //buat nge set query
const [suggestion, setSuggestion] = React.useState([]) // buat nge set suggestion
React.useEffect(
function () {//ini buat nge set suggestionnya nanti yang di bakal di lifting state up ke app.js
const filteredItem = props.items.filter(function (item) { //di sini baut men filter siitemnya
return item.includes(query)
})
setSuggestion(filteredItem)
}, [query, props.items] //nah yang di dalam simbol array ini namanya dependensi yang mana isi dari dependensi ini adalah state yang di butuhkan di dalam function ini.
)
function handleButtonClick() { //fungsi ini idenya saat di klik buttonnya maka akan menampilkan alert yang berisi sesuai inputan user
alert(query)
}
function handleInputChange(event) { //fungsi ini untuk menghandle setiap inputan user, untuk lebih memahami silahkan cek di console google maka akan terlihat jelas.
setQuery(event.target.value)
console.log(event.target.value)
}
function handleClear() { // fungsi ini ketika tombol clear nya di klik maka akan membersihkan semua yang ada di inputannya
setQuery('')
}
return (
<div>
<div
style={{
display: 'Inline-block',
border: '1px solid black',
borderRadius: '8px',
fontSize: '18px',
padding: '10px',
margin: '10px',
marginTop: '20px',
marginLeft: '25%',
maxWidth: '50%'
}}
>
<label
style={{
border: 'none',
outline: 'none',
pointer: '18px',
fontSize: '18px'
}}
>
<input
style={{
border: 'none',
outline: 'none',
borderRadius: '10px',
fontSize: '18px',
pointer: '18px'
}}
value={query} //agar inputan bisa
onChange={handleInputChange} //memanggil fungsi handle change
type="text"
size='35'
placeholder={props.placeholder}
/>
{query.length > 0 && <button
style={{
border: 'none',
outline: 'none',
backgroundColor: 'white',
fontSize: '18px'
}}
onClick={handleClear} //memanggil fungsi handleclear
>
×
</button>}
</label>
</div>
<button
onClick={handleButtonClick} //ketika di klik maka menuju ke funsi handle button click
style={{
borderRadius: '8px',
padding: '14px 50px',
backgroundColor: '#134f5c',
color: 'white',
outline: 'none'
}}
>klik</button>
<div>
<ul style={{
// border: '1px solid black',
listStyle: 'none',
fontSize: '18px',
padding: '10px',
margin: '0px',
marginTop: '0px',
marginLeft: '25%',
maxWidth: '37%'
}}>{suggestion.map(function (items) { // untuk menampilkan suggestionnya
return <li
style={{
border: '1px solid grey',
borderRadius: '4px',
marginTop: '5px',
padding: '10px',
}}
>{items}</li>
})}</ul>
</div>
</div>
)
}
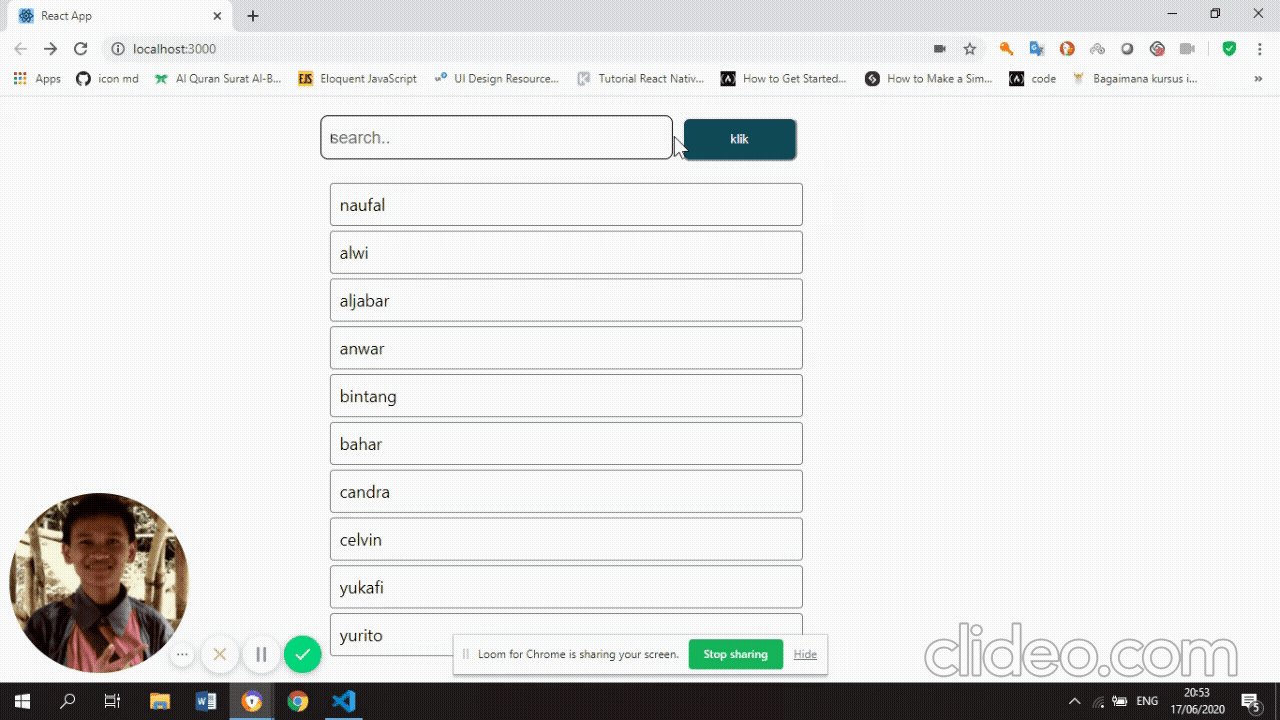
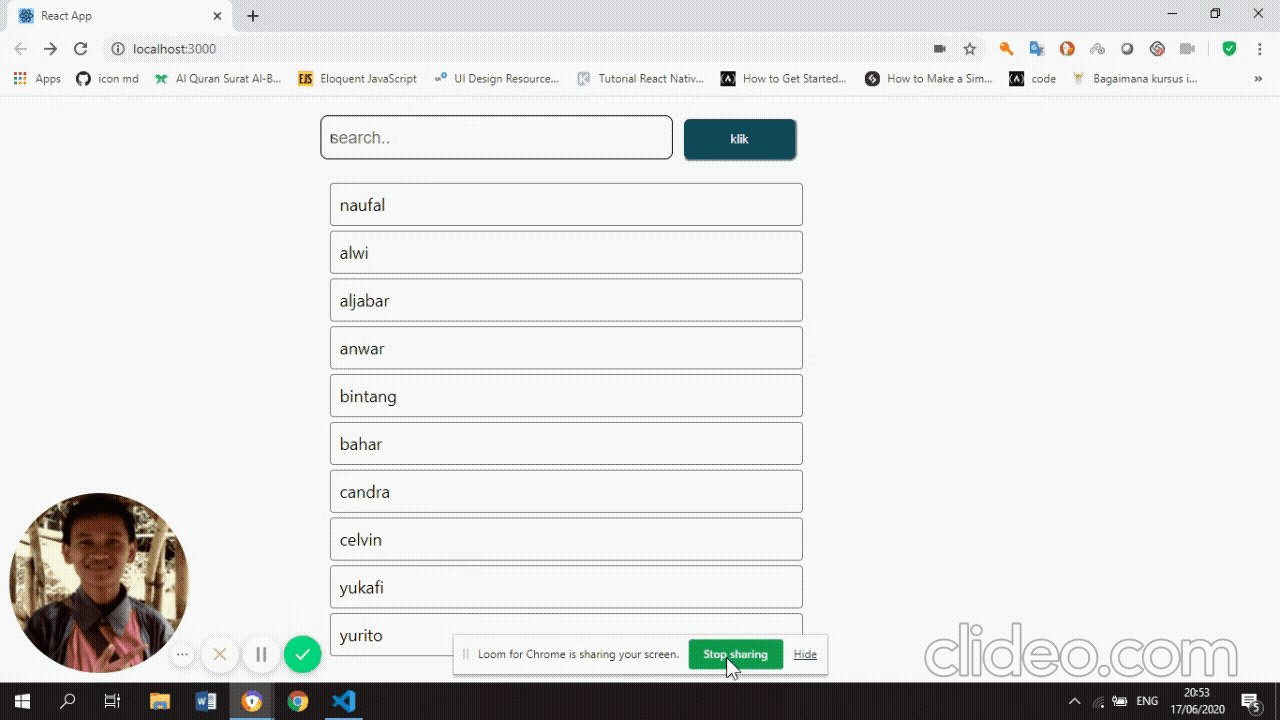
maka hasilnya akan seperti ini:
Jika temen-temen ingin download kodingannya bisa download digithub saya => Link Download.
Sekian, jika dirasa ada kesulitan atau kekurangan dalam artikel ini silahkan komentar di bawah yah, kita diskusikan bareng-bareng hehe. Terima Kasih



Posting Komentar untuk "Membuat Search Component Menggunakan React JS"